Product Update - v20.15
Features
Help Links for Components
You can put help links on different stages of integration Flow creation:
-
When creating and verifying new Credentials
-
When selecting trigger or action of the Component
-
When receiving Credentials errors
-
When configuring Component fields and mapping, etc.
These links will lead to corresponding documents. You can find information on how to configure help links here.
A Tenant admin may configure his Tenant with a component_docs_base_url attribute on the /v2/tenants API-endpoint. This configuration parameter is optional and if set, can be used in combination with relative URLs in component.json to construct a URL of the Component documentation. The value of help.link property may be an absolute or relative URL. If the URL is absolute, frontend navigates to that URL. If the URL is relative, the component_docs_base_url comes into play.
NOTE:
component_docs_base_urlis for relative paths to component documents. If this URL isdocs.example.com/componentsand component.json contains the following field"documentation": "/examplecomponent", on a frontend we will usedocs.example.com/components/examplecomponentas a link to the corresponding documentation.attributes.component_docs_base_urlin Tenant model is an optional parameter. If this property is not set, relative URLs won’t be displayed. If set, please make sure/getting-started/credential.htmlpage exists.
New API docs can be found here.
Configuring Credentials Help Messages
Update corresponding component.json by adding help: {description: ..., link: ...} property into:
credentialscredentials.fields[field]
Configuring Function Help Messages
Update corresponding component.json by adding help: {description: ..., link: ...} property into:
actions[action]triggers[trigger]
Configuring Mapper Fields Help Popup
You will now see help icons in the new mapper. They will appear if the particular property in the metadata provides enough information:
-
If the property has examples field, we display the following text in the hep: “Here are some example values accepted by this field:
X, Y, Z”,X, Y, Zbeing the elements in the examples array. -
If the property is optional and has the default field, we display the text: “This field is optional. If you don’t provide any value it will be filled with
X”, ifdefault=X -
If the property is of
enumtype, we display the following text in the help: “This field accepts a fixed set of values only. Following values are allowed: X, Y, Z” where X, Y, Z are the values of theenum -
A combination of the abovementioned cases is allowed
Update corresponding component.json by adding "required": true/false, “examples": ["the array of examples values"], "enum": ["the array of enum values"], "default": "this will displayed in optional field if you don’t provide any value there" properties into metadata.in.properties.[property].
emailTemplates
Added new email_templates attribute to /v2/tenants endpoint:
{
templateName: true | false
}
The attribute allows you to enable and disable various automatic Platform emails. Related new API docs can be found here and here.
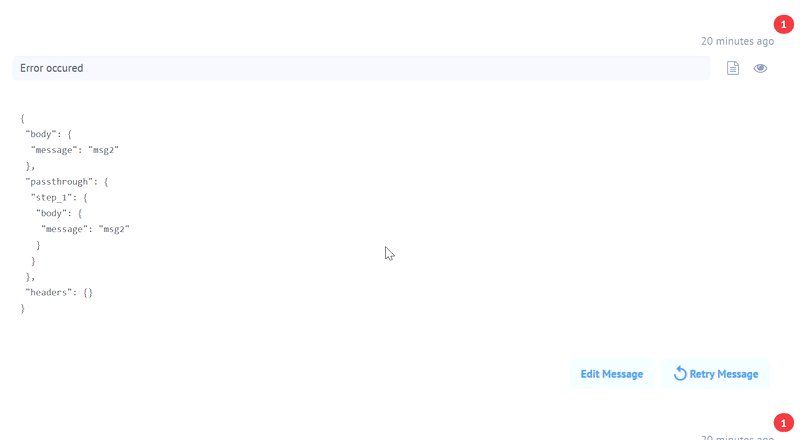
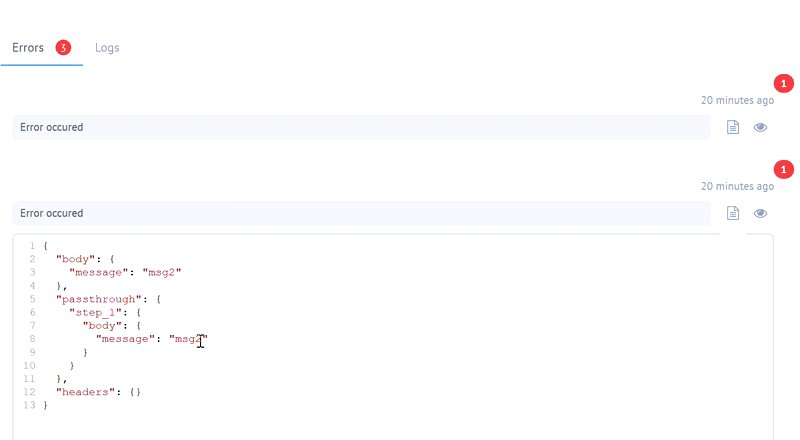
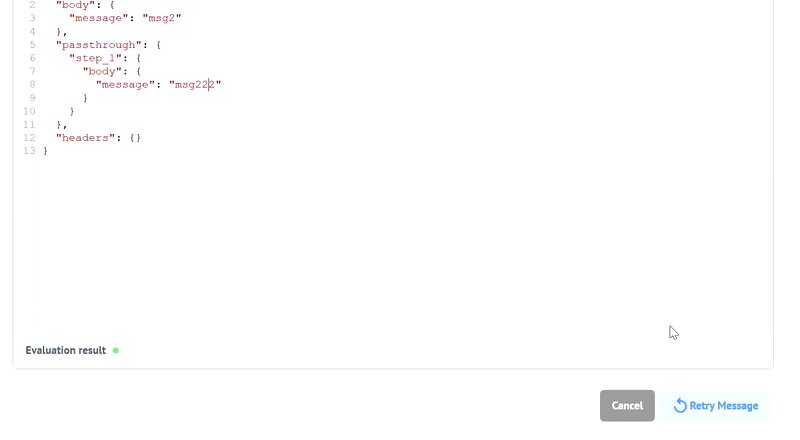
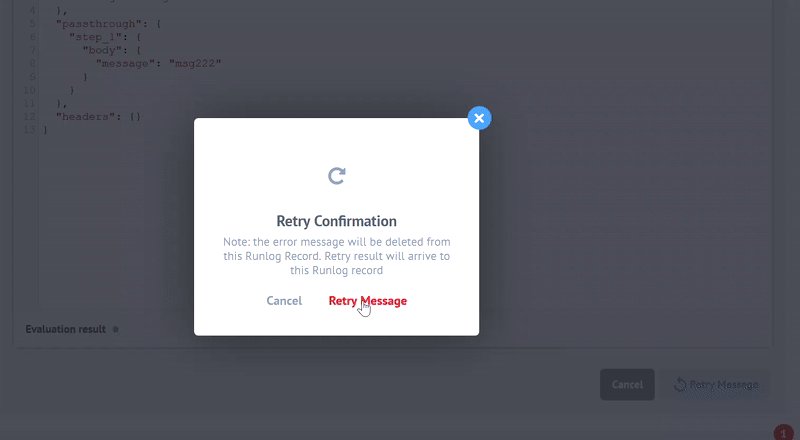
Edit Message Before Retrying Error
If an error occurs due to bad inputs or a misconfiguration, you can now edit those inputs and submit the record for re-processing at the point of failure. This way you don’t have to process the entire message from the beginning of the Flow:

Static CSS Classes
You can now create your own JSS styles based on static CSS classes.
$getPassthrough() function
We introduced the $getPassthrough() functionality, which allows you to avoid hardcoded elasticio mentions while refering the passthrough step. Now you can use $getPassthrough().step_1.body.value instead of elasticio.step_1.body.value.
NOTE: The following Components must be be updated:
Improvements
Link Log with Associated Thread
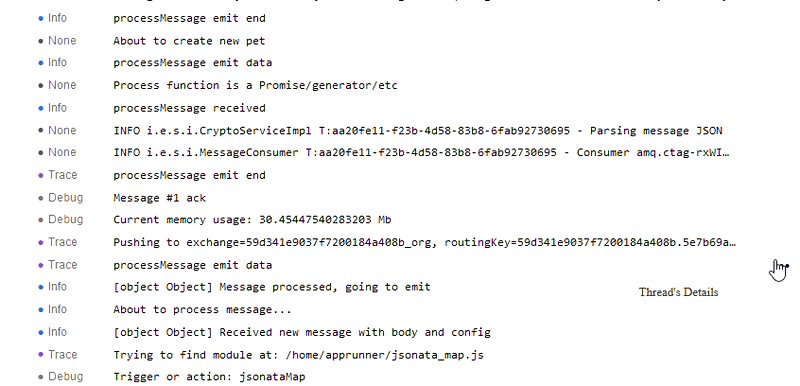
You can go from the record on the Logs Page directly to the associated thread now. In case the log record contains thread_id, you will see “3 dots” icon, which appears on hover. Click it and it presents a link that opens the execution you need:

Threads Page Performance
Improved performance of getThread. Instead of doing 25 requests it does 1 that takes about 30% of the time of listThreads. Thus, the overall performance is 3 times better.
Raw Number Values
Number values can now be entered into number fields without conversion into string. The same principle works with Boolean values in Boolean fields.
Fixed bugs
-
If not specified during Tenant creation,
css_enabledattribute will befalseby default. -
Fixed Continue button in the new mapper for Salesforce Component.
Components
Filter Component
- IMPROVED - added support for JSONata function
$getPassthrough() - IMPROVED - added support for JSONata function
$getFlowVariables()
JSONata Transform Component
- IMPROVED - added support for JSONata function
$getPassthrough() - IMPROVED - added support for JSONata function
$getFlowVariables()
Microsoft Dynamics NAV 2015 Component
- NEW - introducing action
Delete Object
Microsoft OneDrive Component
Introducing new Component for Microsoft OneDrive.
- NEW - introducing action
Create Folder - NEW - introducing action
Upload/Replace File - NEW - introducing action
Download/Lookup File By Path - NEW - introducing action
Delete File - NEW - introducing trigger
Get New And Updated Files
REST API Component
- IMPROVED - added support for JSONata function
$getPassthrough() - IMPROVED - added support for JSONata function
$getFlowVariables() - FIXED - “No error and no response generated in case of unsupported Content Type” bug
- FIXED -
refresh_tokennow always checked during OAuth2 Credentials verification
Router Component
- IMPROVED - added support for JSONata function
$getPassthrough() - IMPROVED - added support for JSONata function
$getFlowVariables()
Splitter Component
- IMPROVED - added support for JSONata function
$getPassthrough() - IMPROVED - added support for JSONata function
$getFlowVariables()
Salesforce Component
- IMPROVED -
Get New and Updated ObjectsPolling Trigger now supports parent related object (__r)
XML component
- IMPROVED - logs improvement for
XML to JSNONaction
Dropbox Component
Introducing new Component for Dropbox.
- NEW - introducing action
Create Folder - NEW - introducing action
Get File By Provided Path - NEW - introducing action
Delete File By Provided Path - NEW - introducing action
Upsert (Create Or Replace) File By Provided Path
PostgreSQL Component
- IMPROVED - split
Connection Stringinto different fields for convenience - IMPROVED - removed sensitive data from logs